Met HotSpots kun je het bekijken van een illustratie actief maken. Leerders pakken de informatie dan beter op. Een illustratie met HotSpots kun je maken met speciale (betaalde) tools, maar je kunt ook gebruik maken van ChatGPT of Claude. Deze AI-modellen kunnen namelijk ook Webapps genereren. In dit artikel laat ik zien hoe ik dat gedaan heb voor een plaatje met popups.
Gebruikte AI Tool
Voor het maken van deze HotSpot-illustratie heb ik Claude.ai gebruikt. Je kunt ook ChatGPT hiervoor gebruiken of CoPilot.
Voorbereiding
- Zorg ervoor dat het plaatje dat je gebruikt online staat, of gebruik een plaatje dat reeds op het internet staat. Dit plaatje wordt geëmbed (auteursrechtelijk toegestaan) in de hotspot.
- Verzamel de informatie voor de hotspot. Dit kan tekst zijn, een plaatje of een video (vanaf een streamingdienst zoals Youtube of Vimeo)
- Bepaal de coördinaten van de hotspots in % van links en boven. Dit kan met een raster in Canva of een ander tekenprogramma. Je kunt ook gokken en in een aantal iteratieslagen op de juiste coördinaten uitkomen.
- Verwerk deze gegevens in je prompt.
- Bedenk dat het plaatje straks een kleine webapplicatie is geworden.
Voorbeeldprompt
Onderstaande prompt is het resultaat van ongeveer een uur iteratief ontwikkelen met Claude.ai
➡️ Tip: als je vastloopt in het proces kun je Claude.ai altijd vragen om hulp. Voor bijvoorbeeld WordPress moet je expliciet vragen om HTML code voor WordPress. Dan worden de declaraties aan het begin aangepast.
Dat heeft uiteindelijk tot deze prompt geleid:
“Creëer een interactieve HTML-pagina met de volgende kenmerken:
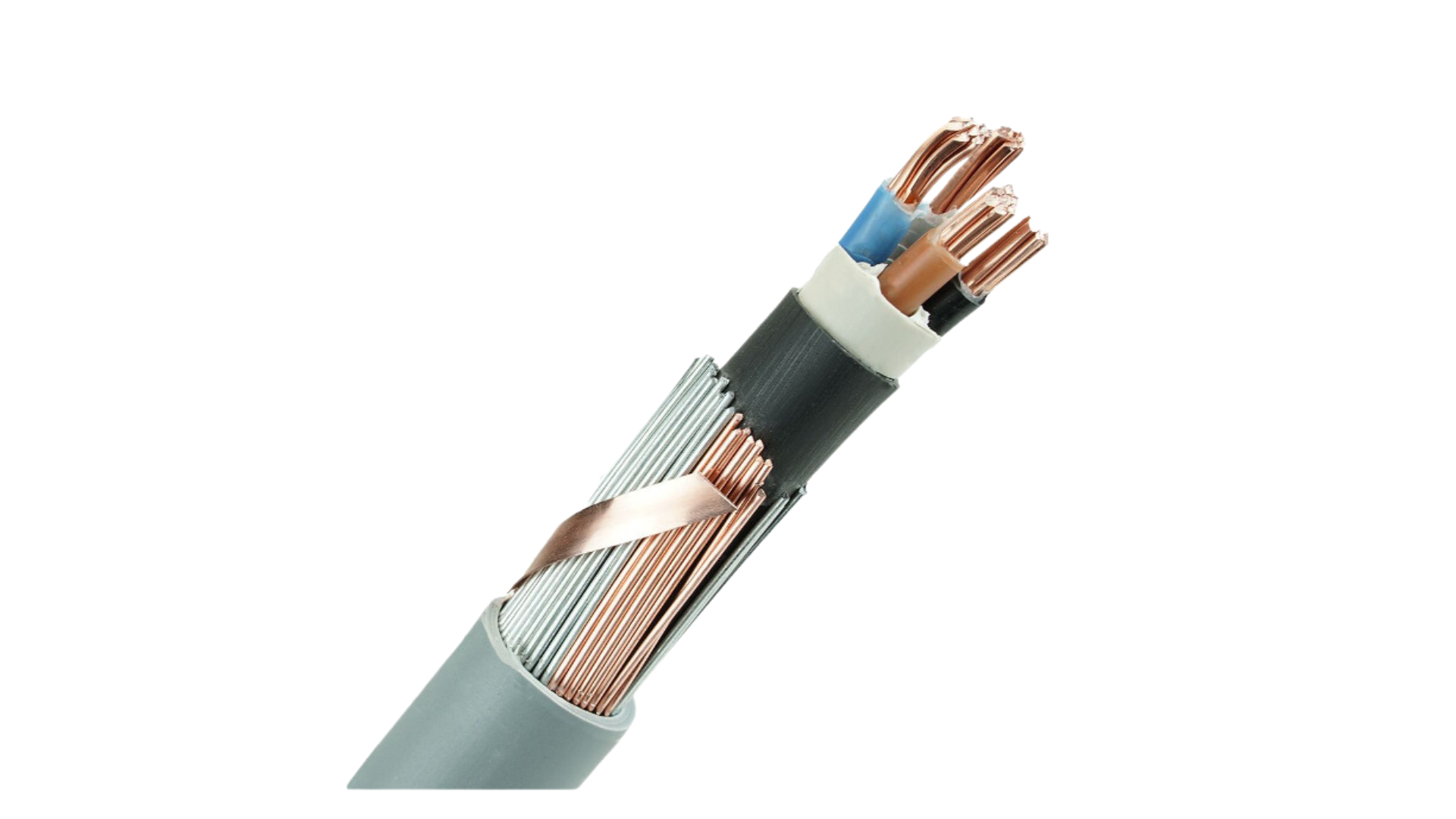
1. Een afbeelding van een elektrische kabel met meerdere onderdelen.
2. Pulserende rode hotspots op verschillende delen van de kabel.
3. Wanneer op een hotspot wordt geklikt, verschijnt er een popup met informatie over dat specifieke onderdeel.
4. De popups kunnen tekst, afbeeldingen en ingesloten YouTube-video’s bevatten.
5. De popups verdwijnen automatisch na 5 seconden.
6. De pagina moet responsive zijn en goed werken op verschillende schermformaten.
7. Gebruik CSS voor de styling, inclusief de pulserende animatie van de hotspots.
8. Implementeer JavaScript om de interactiviteit te verzorgen, zoals het tonen en verbergen van popups.
9. Zorg voor een oplossing waarbij popups die dicht bij de rand van het scherm verschijnen, toch volledig zichtbaar blijven.
De inhoud is als volgt: Het plaatje staat hier: https://www.leertechnoloog.nl/wp-content/uploads/2024/07/kabel.webp
Locatie van de Hotspots:
1: 66%; 21%
2: 58%; 36%
3: 46%; 57%
4: 40%; 71%
5: 35%; 86%
Inhoud van de popups:
1: Tekst: Geleider, de koperen draad geleidt de stroom; Video: https://youtu.be/NC7Q5A5PS5Y?si=w9pWrnEeWjJdGvIG
2 Tekst: Binnenmantel
3: Tekst: Aardlitze, deze is met aarde verbonden
4: Tekst: Aardscherm, geeft mechanische bescherming
5: Tekst: Buitenmantel, beschermd tegen invloeden van buitenaf. Bewerken doe je met een kabelmes. Plaatje: https://www.elektrototaalmarkt.nl/media/wysiwyg/binnenmantel-snijden-mobile.jpg
Resultaat

De html-code kun je hier downloaden. Als je het bestand in een browser sleept zie je de HotSpot. Als je het bestand opent in een teksteditor voor platte tekst (txt) dan zie je de html-code.
Didactiek
Een plaatje met HotSpots heeft een aantal didactische voordelen.
- De informatievergaring is actief waardoor de informatie beter beklijft.
- De HotSpots werken als een signaal voor bepaalde informatie. Zie The Signalling Principle uit The Principles of Multimedia Learning van Richard Mayer.
- De HotSpot zorgt ervoor dat de tekst en het onderwerp vlakbij elkaar staan. Zie daarvoor Spatial Contiguity Principle uit The Principles of Multimedia Learning van Richard Mayer.
- De HotSpot geeft de informate gesegmenteerd. Zie Segmenting Principle uit The Principles of Multimedia Learning van Richard Mayer.
- Daarnaast zorgt de HotSpot voor variatie in het leren (bijvoorbeeld lezen afwisselen met in een plaatje klikken).
Kortom een HotSpot illustratie kan helpen om leerders beter te laten leren en om ze ‘bij de les’ te houden.
Andere manieren
Een andere manier om een HotSpot-illustratie te maken is door middel van tools of auteursomgevingen. Vaak zijn dit betaalde tools en omgevingen. Bijvoorbeeld:
- Articulate, een betaalde auteursomgeving voor het maken van e-learning content. Wordt veel gebruikt in een commerciële omgeving.
- Xerte, een opensource auteursomgeving voor het maken van e-learning content. Wordt veel gebruikt in het mbo.
- H5P een open-source auteursomgeving. Is een integraal onderdeel van Moodle LMS.
- Thinglink, een online tool voor het maken van content met beelden.
